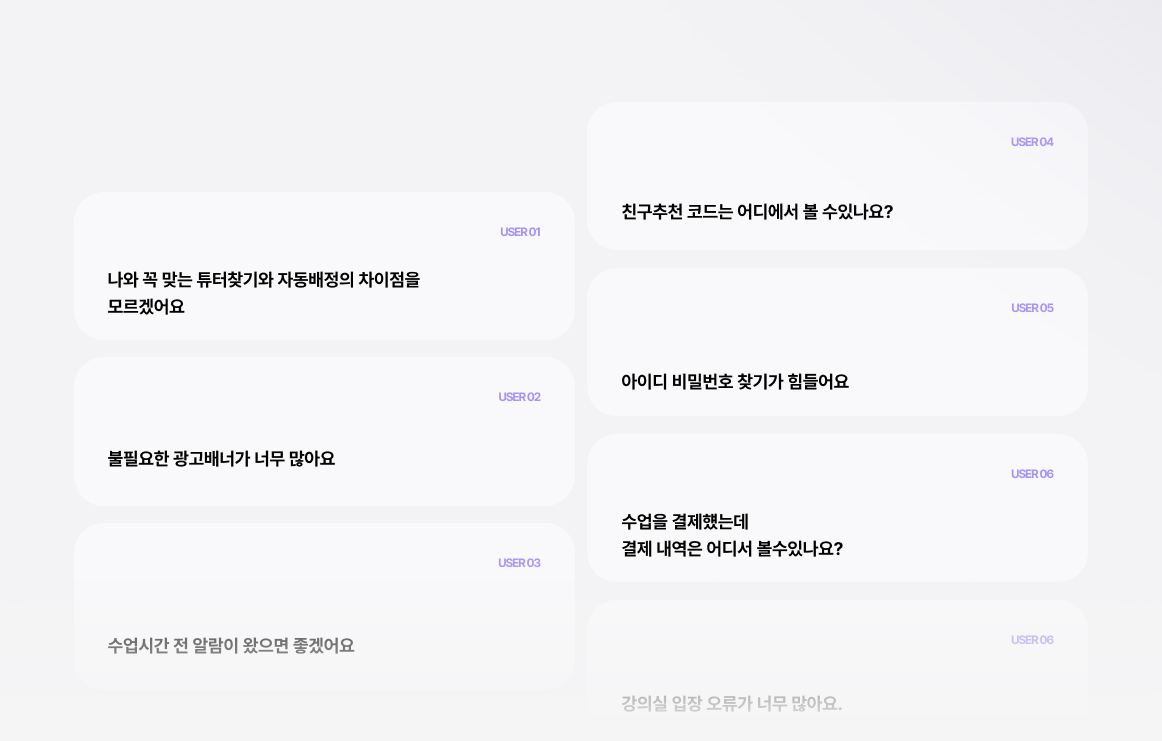
User Research
사용자 피드백을 기반으로 디자인 씽킹을 통해
우선순위를 정하고 ux 방향성을 수립했습니다
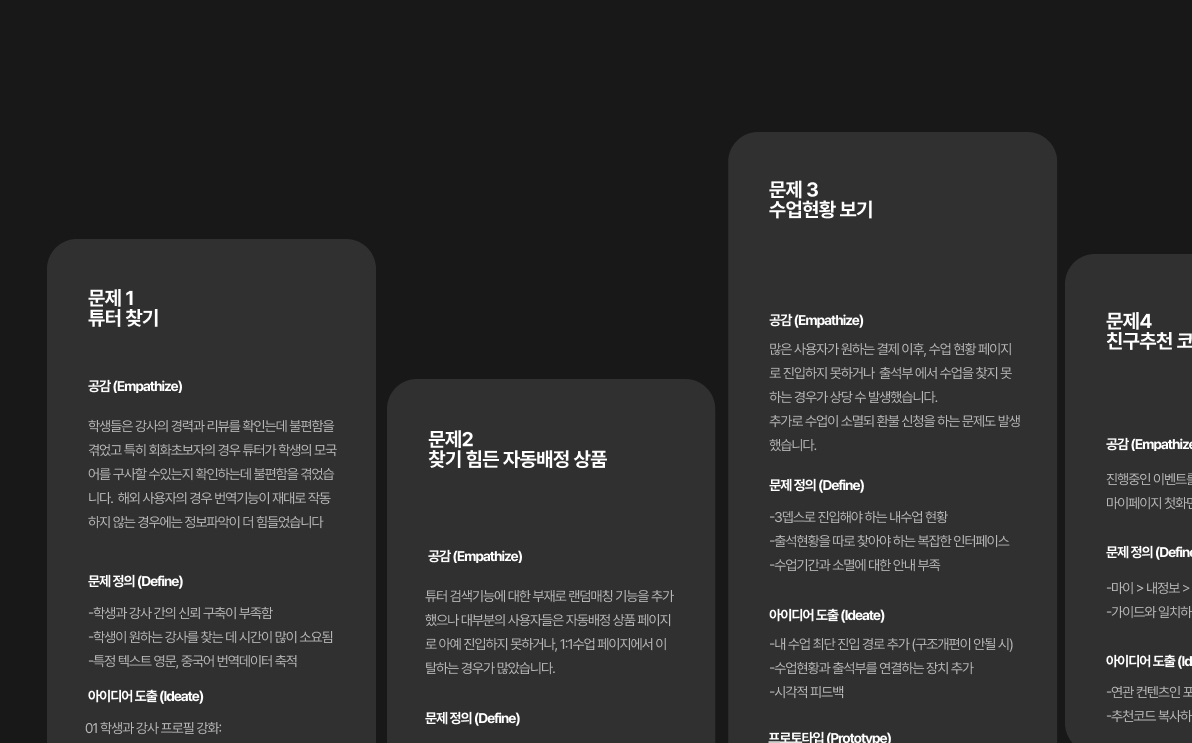
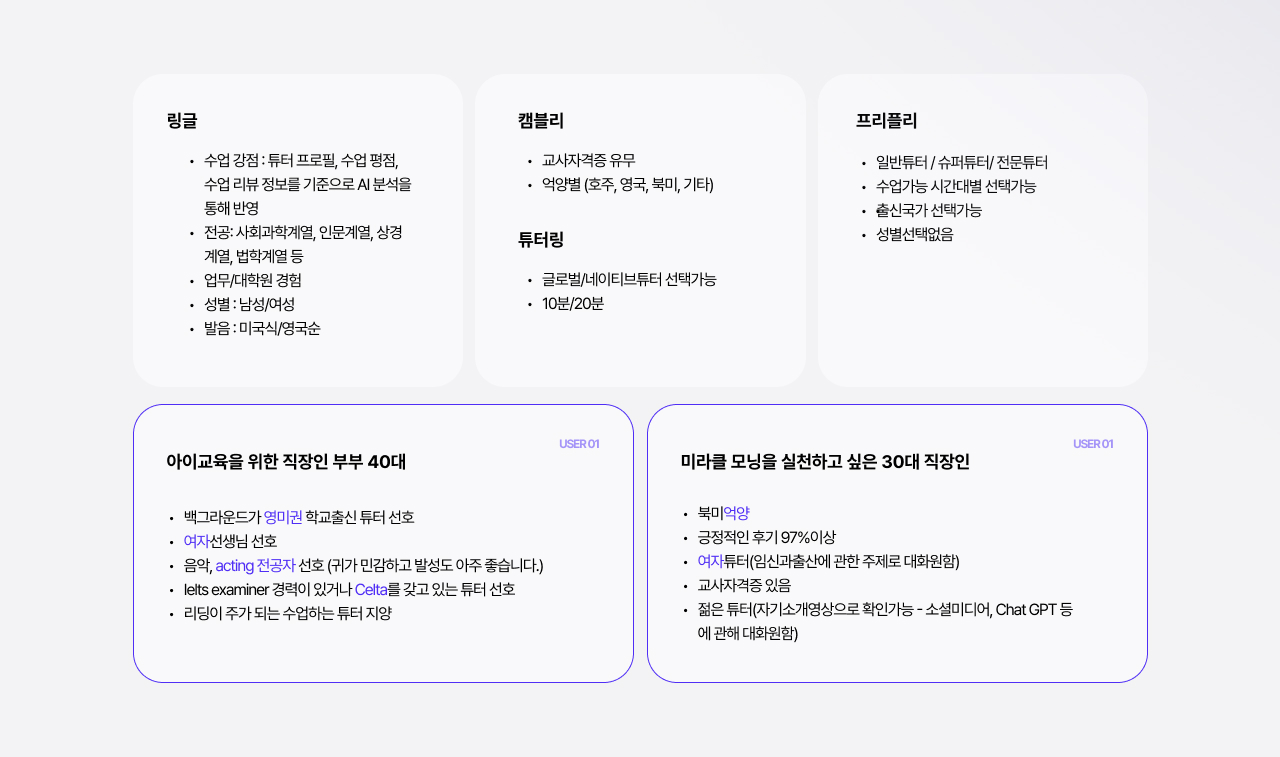
앞서 진행했던 임직원 인터뷰와 사용자 리서치한 내용을 기반으로
사용 여정에 따른 UX 방향성 4가지를 수립했습니다.

















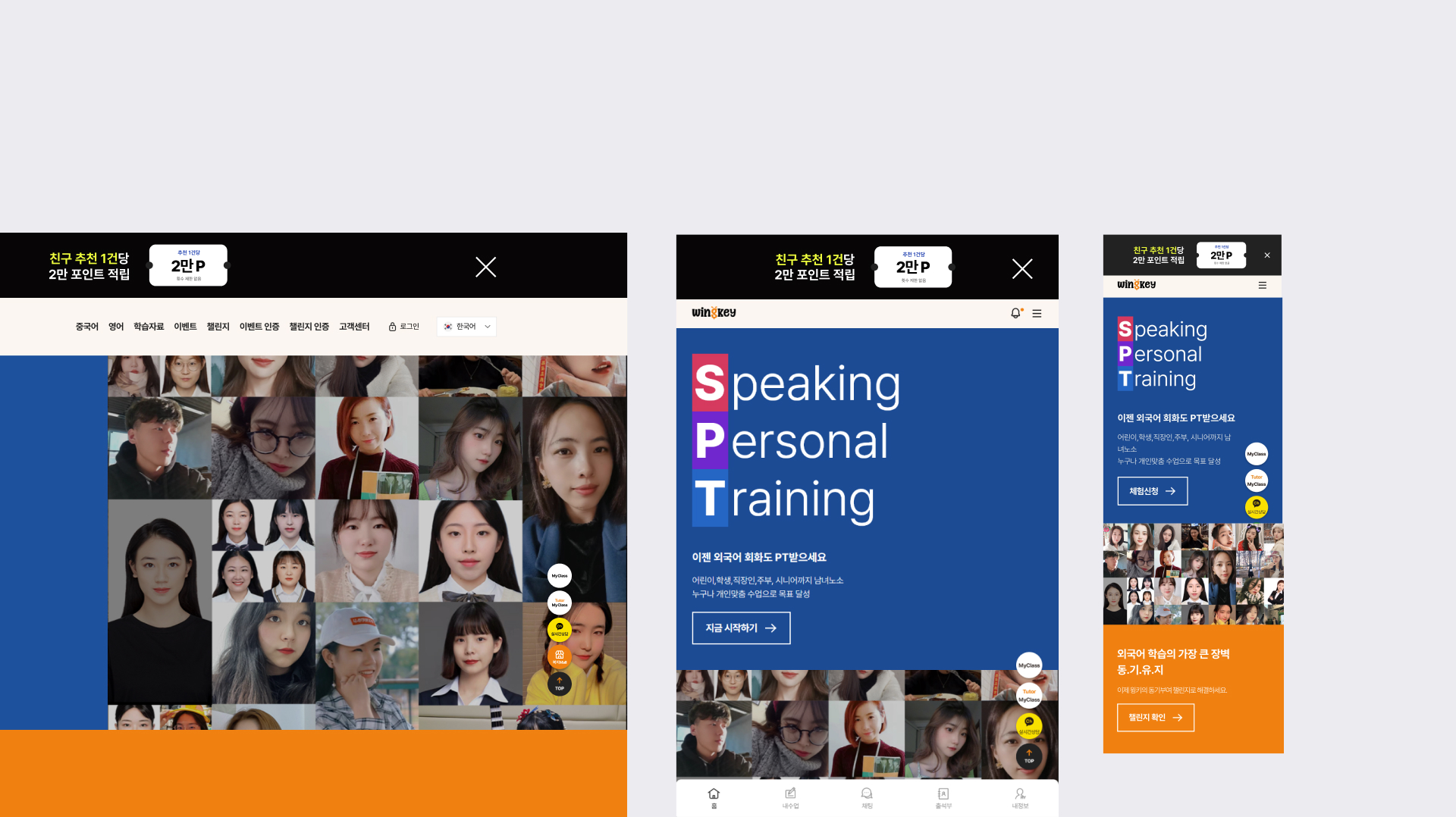
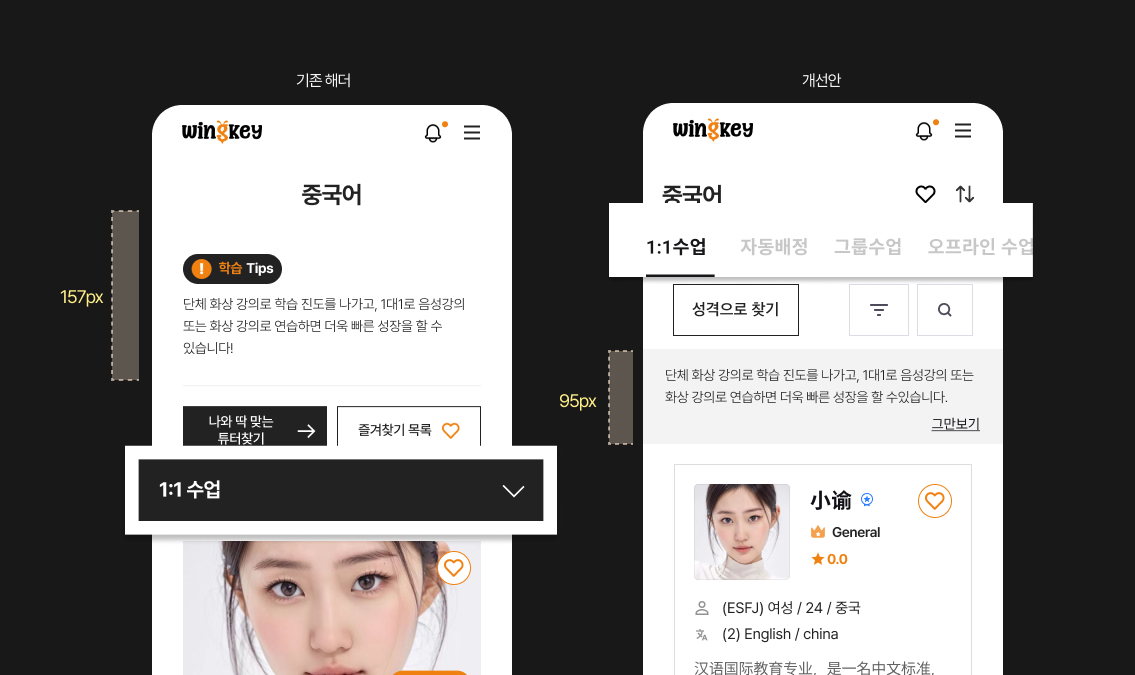
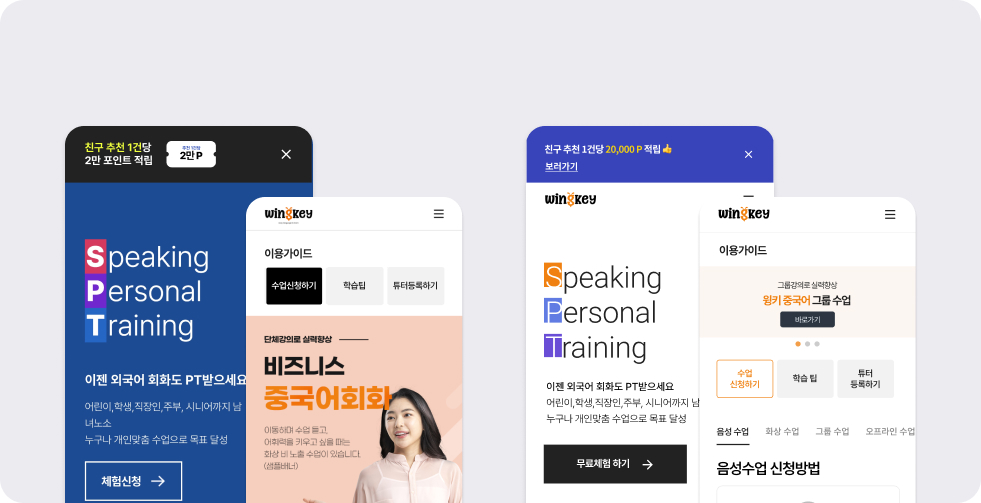
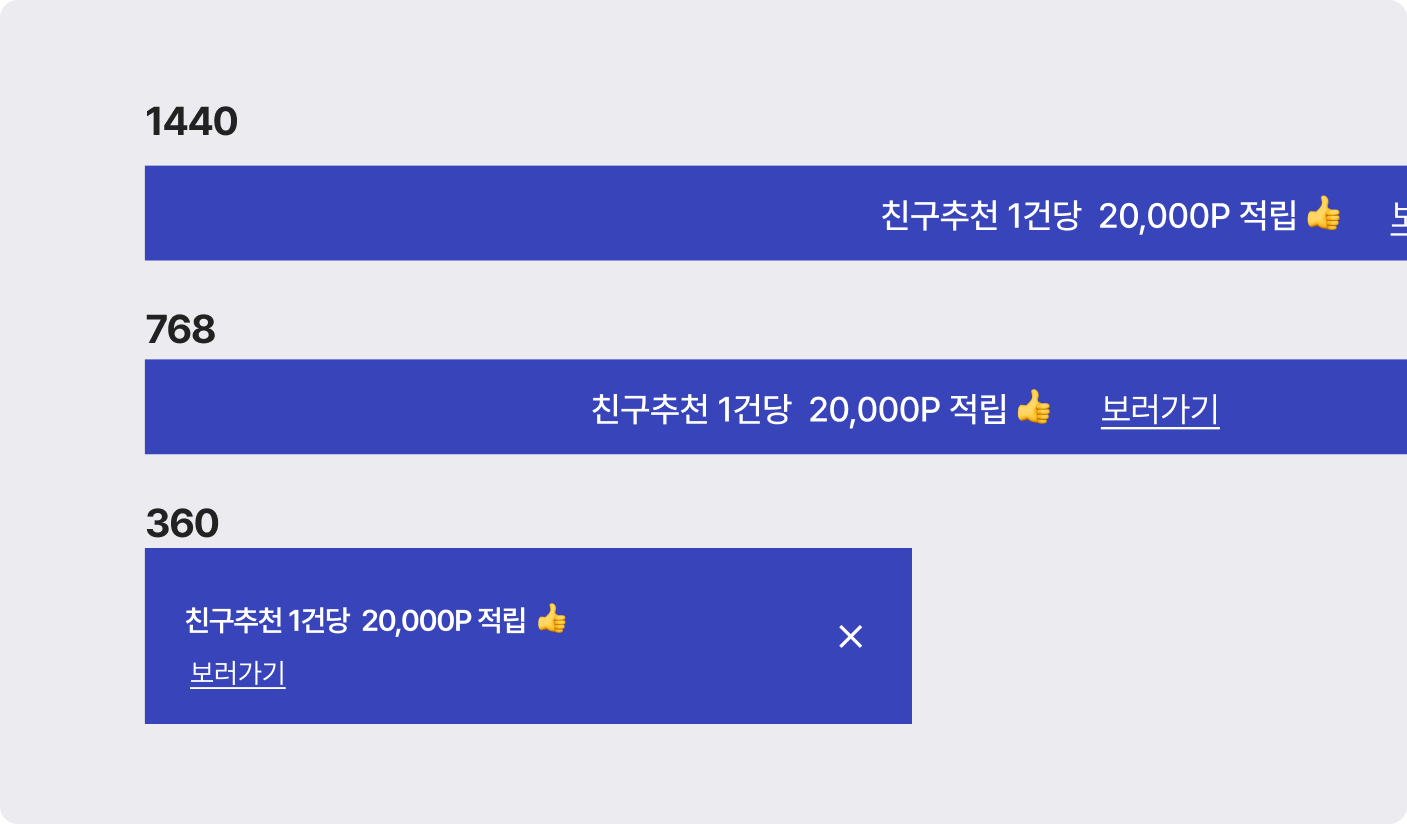
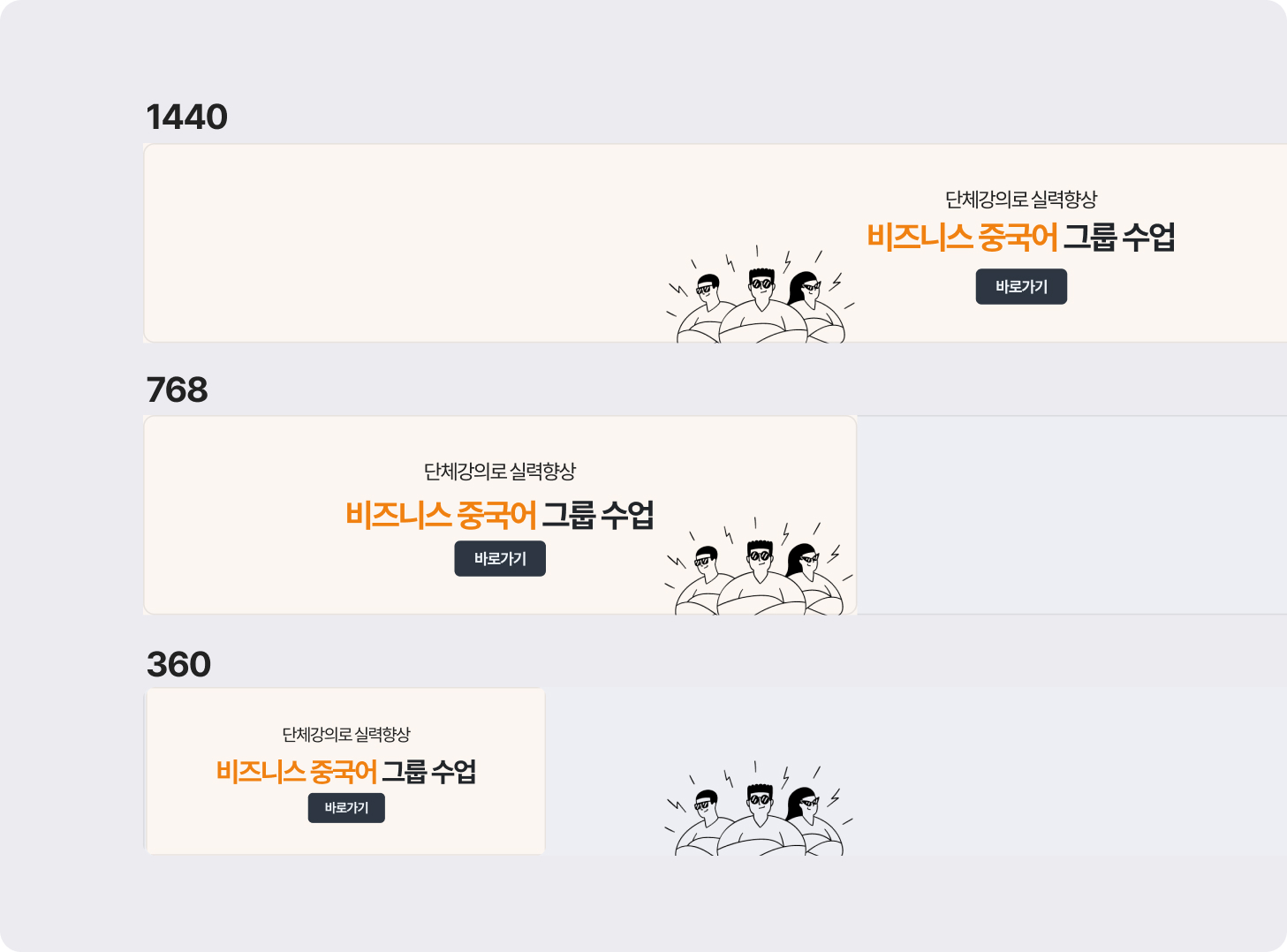
 배너간소화
배너간소화

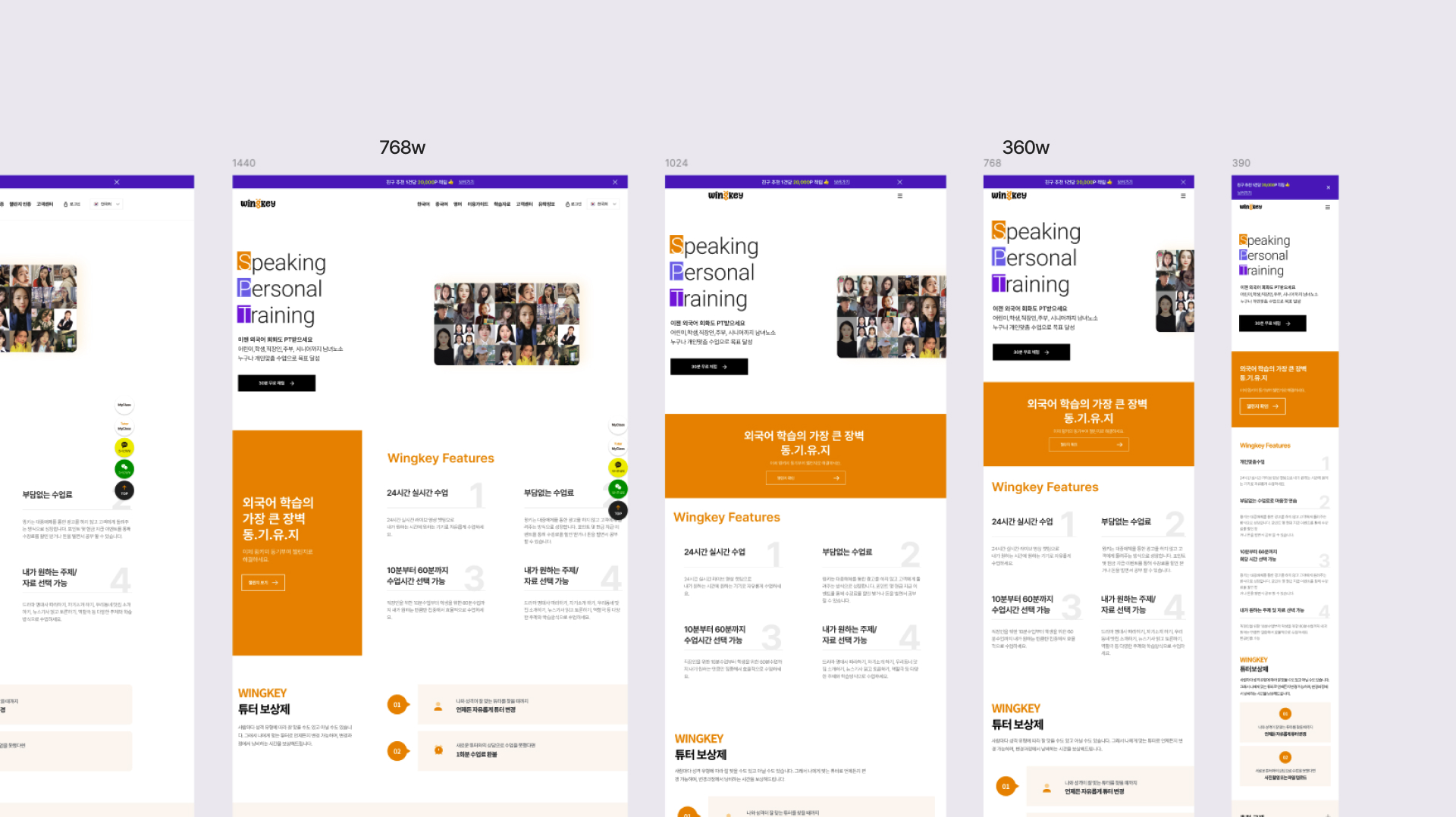
 메인 전/후
메인 전/후